Markdown Cheatsheet
Published on

Contents
Introduction
You can download the cheatsheet as a pdf from here!
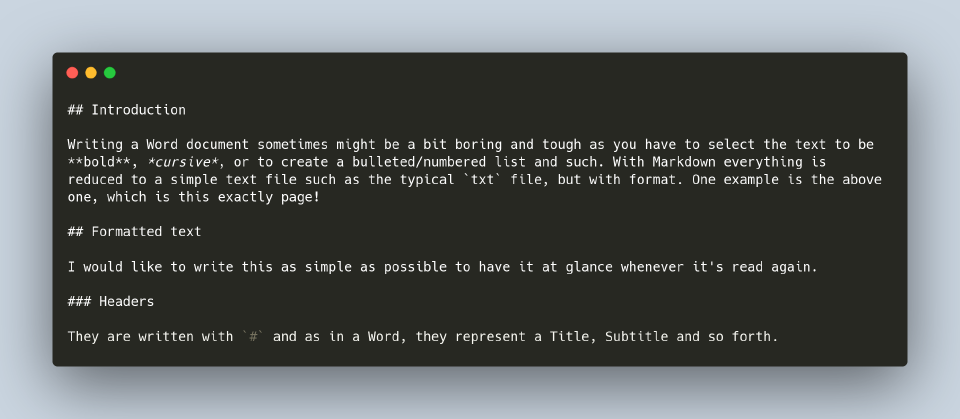
Writing a Word document sometimes might be a bit boring and tough as you have to select the text to be bold, cursive, or to create a bulleted/numbered list and such. With Markdown everything is reduced to a simple text file such as the typical txt file, but formatted. One example is the above one, which is this exact page!
Formatted text
I would like to write this as simple as possible to have it at a glance whenever it’s read again.
Headers
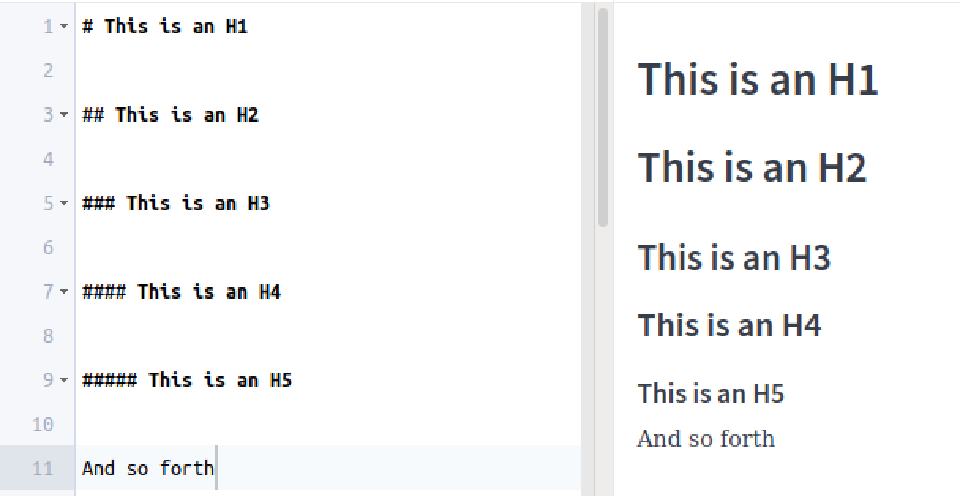
They are written with # and as in a Word, they represent a Title, Subtitle, and so forth.

Paragraphs
Writing normal text will result in a paragraph
If you write it down it's added to the paragraph
But if you write with a breakline between, it's a new paragraph.
Writing normal text will result in a paragraph If you write it down it’s added to the paragraph
But if you write with a breakline between, it’s a new paragraph.
Line Dividers
Text is separated with asterisks
---
or with underscores.
---
Like this.
Text is separated with asterisks
or with underscores.
Like this.
Emphasis
This text is in _italic_, this _too_
This text is in **bold**, this **too**
This text is in **_italic bold_**, this **_too_**
But also this text is in _**italic bold**_, this one _**too**_
The order of the text _\_DOES matter_\_, it keeps a LIFO pattern.
This text is in italic, this too
This text is in bold, this too
This text is in italic bold, this too
But also this one is in italic bold and this one too
The order of the underscores and asterisks _DOES matter_, it keeps a LIFO pattern.
Link
This is a link to [Google](https://www.google.com)
They are always wrapped in [text](link)
This is a link to Google
They are always wrapped in text
Images
This is almost the same as a link, but instead it has an ! in front of the text.

This is almost the same as a link, but instead it has an ! in front of the text.

Tables
| Column 1 | Column 2 |
| :------: | :------: |
| Data 1_1 | Data 1_2 |
| Data 2_1 | Data 2_2 |
| Column 1 | Column 2 |
|---|---|
| Data 1_1 | Data 1_2 |
| Data 2_1 | Data 2_2 |
You don’t need to write it that beautiful, the table below is also valid:
| Column 1 | Column 2 |
|:-:|:-:|
| Data 1_1 | Data 1_2 |
| Data 2_1 | Data 2_2 |
I have to note that |:-:| means centered column, whereas |:-| means aligned to left, and |-:| means to right.
There’s this page that makes it even easier for you.
Blockquotes
> In blockquotes text is written in the same quote even
> if the text it's in different lines.
This is a break
> This is **_another quote_**
In blockquotes text is written in the same quote even if the text it’s in different lines.
This is a break
This is another quote
Code blocks with syntax highlighting
Inline code blocks are done with backticks like this: `Hello!`
Inline code blocks are done with backticks like this: Hello!
```py
while(True):
text = "This is a Python Code block with syntax highlighted"
print(text)
```
while(True):
text = "This is a Python Code block with syntax highlighted"
print(text)
You can still use a block code without syntax highlighing by just removing the syntax language!
Lists
- This is
- an **_unordered_**
- list.
---
1. While this
2. is a **_numbered_**
3. list.
---
1. This is also
1. a **_numbered_** list
1. but easier!
- This is
- an unordered
- list.
- While this
- is a numbered
- list.
- This is also
- a numbered list
- but easier!
They have to be consecutive lines or this can happen (unless you put a line divider):
- This is not
- a list
This is not
a list
Raw HTML
Markdown renders its language as HTML so in the end, it also accepts raw HTML.
One use case might be a breakline in a paragraph to separate paragraphs.<br />
Is better explained with a long text like this where I've used a `<br />`.
Markdown renders its language as HTML so in the end, it also accepts raw HTML. One use case might be a breakline in a paragraph to separate paragraphs.
Is better explained with a long text like this where I’ve used a <br>.
In the Code Block section I have used a <pre></pre> section to be able to represent what a code block really is!
End
While there are different flavors of Markdown depending on the app here is covered all of the standard Markdown and what I regularly use within the posts.
There are good multiplatform apps that render Markdown while writing like Typora if you don’t like writing it in plain text (like I do 😝).
I also recommend viewing the source code of ReadMe’s in Github to understand how some of them are done!